The tools and plugins recommend in the site are the ones we use, have tried or tested ourselves and recommend to our readers. Marketing With WP is supported by readers like yourself. If you take an action (such as a purchase) we might earn an affiliate revenue at no extra cost to you.
What is the best Featured Image Size for WordPress website?

The featured image of a post is as important as the Meta Title or Description Tag. It helps increase the click through rate of a site’s content. Find out the best featured images size, why they are important, how to add one in your post/page and how to optimize them in this post.
What is a Featured Image in WordPress?

A featured image is the image or visual that represents the content of a web page or a post. It generally appears on top of your page, designed to grab the attention of your readers.
Also, the featured image in WordPress automatically becomes the default thumbnail. So, when displayed in archive pages, content layout pages, the displayed image there is your featured image.
Moreover, when a web page or blog is shared, the featured image is what people see on chats and social media channels.

WordPress CMS has a built in feature to assign a featured image to each of your pages/posts. Or, in case you don’t select, it automatically selects the very first image on your post as the featured image.
It might look like a desirable feature. But, if we think about it, the auto-selected image might not reflect the idea of that web page or post. Also, the image might not even be attractive enough to encourage clicks. So, we recommend you to add a custom featured image on your blog posts and pages.
Before creating your featured image, the first thing you should know is the appropriate size and dimension. This brings us to –
What is the Best Size for Featured Image in WordPress?
The featured image size is determined by the theme you’re currently using. However, the most desired featured image size in WordPress is 1200 x 628 px (pixels). Meaning, your featured images should have a width of 1200 px and a height of 628 px.
It’s the default WordPress featured image size and works in most available WordPress themes. However, you can also change it to your own liking.
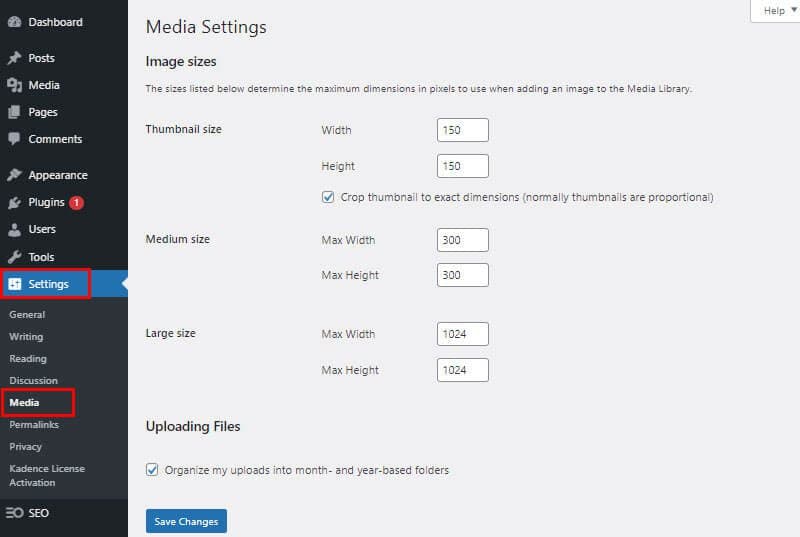
In WordPress, you can customize the image dimensions for your web pages. If you log in to your WordPress site backend and go to Settings > Media, there you’ll find the image settings.

Why do you need a Featured Image?
As a business owner, a writer, or a blogger, you might have more time scheduled for creating and putting out the content. And, the featured image could seem unimportant to you. But, give some time to create a relevant featured image for each of your posts or pages.
But, why do you need a featured image? Firstly, the featured images visually tell users about what the post or page is about. Also, a beautifully designed featured image (aka thumbnail) attracts users to click on your post.

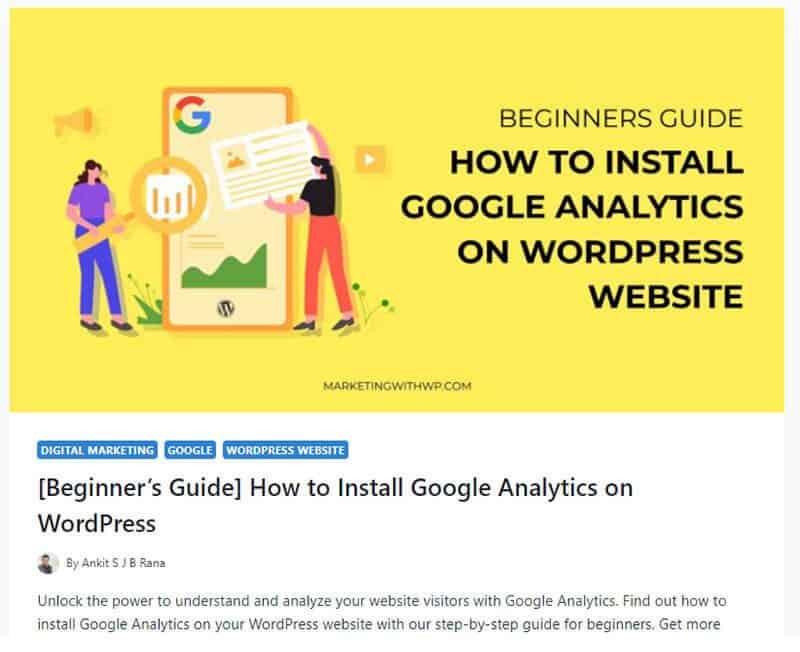
This is an example of a featured image appearing on the blog archive page of our site Marketing With WP. Here, we’ve used descriptive text and visual illustration to inform users about the content of the post.
When a post is shared on social media, the shared link could look gibberish to the users. And, the only thing that makes sense to the viewers is the thumbnail image. So, a well-designed featured image is not only understandable, but it could entice users to click. The better the image, the higher the chances to drive clicks to your content.
Moreover, consistently designed featured images with your brand’s colors, fonts, and elements make your archive pages look professional. Plus, it subtly informs users of your brand’s personality and tone. You might have noticed it too as most professional business websites do it.
Here’s what our blog archive looks like:

From the above picture of our blog archive page, you might have noticed a similar pattern in the featured images. We’ve used our brand color ‘Yellow’, informative texts, and illustrations for further describing the post content.
You’ll see similar formats in professional blogs and business websites.
How to set up a featured image in WordPress?
Adding a featured image in WordPress is very simple and takes place in the specific post or page level.
Below, is an example of how to add a featured image in a post. The process is the same for all post types or pages.
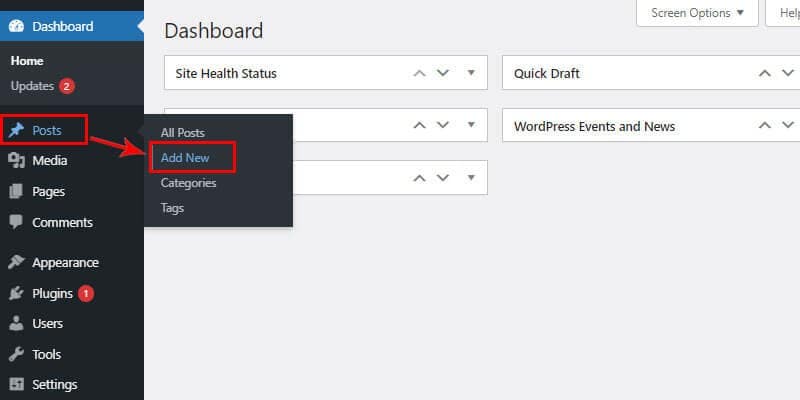
To begin with, log in to your WordPress website first, to go to your dashboard. Then, go to
Posts > Add New

Then, you’ll reach your WordPress editor. It could be either Gutenberg or the Classic editor, depending on which is active on your website.
If it’s Gutenberg, then you’ll see the Featured Image section on the right sidebar under the Post menu.

Else, if it’s the classic editor, you’ll find the Featured Image menu on the right side of your editor.

From either of them, you can simply click on Set Featured Image. Finally, you have the option to choose your featured image. You can do it either by uploading from your local PC or choosing from the media library.
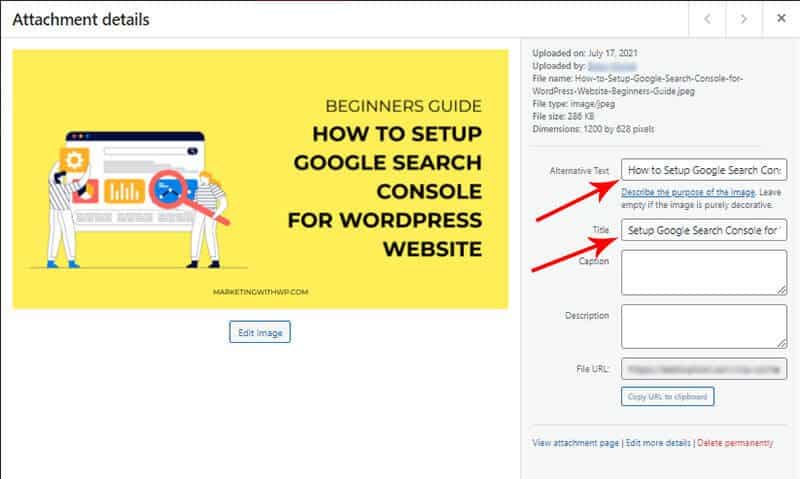
Furthermore, you can also add the image alt text and title for search engine optimization.

How to optimize WordPress featured images for Social Media?
Unlike Google’s search results pages that show a lot of text results, Social Media is more visual.
Platforms like Facebook and LinkedIn offers your content to look visually attractive with the use of a featured image.
The best way to optimize featured images is with the help of a SEO Plugin. SEO plugins like – SEOPress, Yoast, All In One, RankMath also have this as a built in feature.
SEOPress, a lightweight and robust WordPress SEO plugin, is great at managing your site’s onsite SEO. It has a built-in feature to optimize the featured image for different social platforms.
It lets you upload thumbnails for each social platform separately. Also, you don’t need to worry about their dimensions at all. It’s because SEOPress recommends the minimum and maximum sizes for Facebook and Twitter thumbnails.
SEOPress allows the option to upload custom images for each social platform. And, there are no issues with the unwanted image crop.
How to Optimize WordPress Featured Image for Search Engines?
Images search in Google and other search engines are also a good source for website traffic. A well-optimized featured image has a high likelihood of appearing in Google’s Image Search.
Here are some tips for optimizing your Featured Images to appear in searches.
1. Use alt tags
We’ve already mentioned that the featured image lets you enter alt tags. They describe search engines about the image so they can appear in relevant search terms. So, make proper use of image alt tags to optimize your featured image.
2. Use Custom Images
With an eye-catching design, it’s liable to get attention, clicks, and thus traffic for your website. Thus, we recommend using custom images rather than just using a plain image. Throw in some graphics, descriptive texts, your brand logo, and so on.
People are not much concerned about featured images. So, you can take it to your advantage. On Google searches, your custom-designed featured image can stand out among your competitors. Thus, you steal the traffic.
3. Name your Featured Image File
The image title has no effect on SEO as search engine bots only crawl the image alt text. However, it’s a good practice to give appropriate and descriptive titles to your featured images. It would be understandable for the users nonetheless.
Conclusion
Now you pretty much know everything about featured images. We hope this article has helped you understand the importance of featured images, the right dimensions, ways to add and optimize them on your website.
If you are relatively newer in WordPress, we have a detailed and helpful guide on important things to set up on your WordPress site.