The tools and plugins recommend in the site are the ones we use, have tried or tested ourselves and recommend to our readers. Marketing With WP is supported by readers like yourself. If you take an action (such as a purchase) we might earn an affiliate revenue at no extra cost to you.
How to Insert an Image in Posts and Pages in a WordPress Website?

Previously, we went through adding media files to the WordPress media library.
In this doc, we will go through
- uploading image media files directly from the WordPress pages and posts editor
- adding images to pages/posts from the media library within the pages and posts editor.
So, let’s begin.
Uploading Images to Posts or Pages
First, create a new or open a post/page that you want to add the image to.
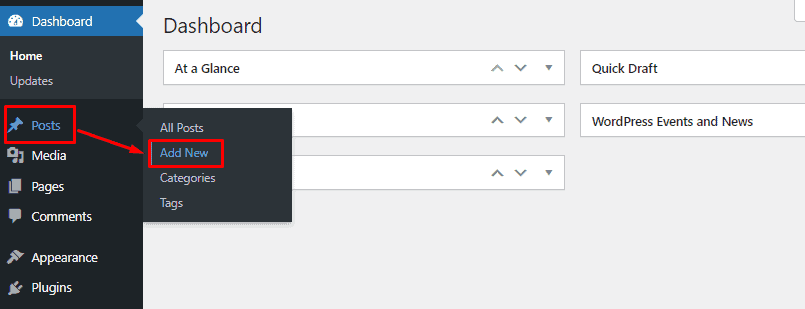
If you want to add image media files to an existing post, go to Posts > All Posts. After that, hover over the post and click on Edit below it.

This will open the Gutenberg editor. Now, click on the Plus (+) button to browse the Gutenberg blocks. From the list, select ‘Image’.

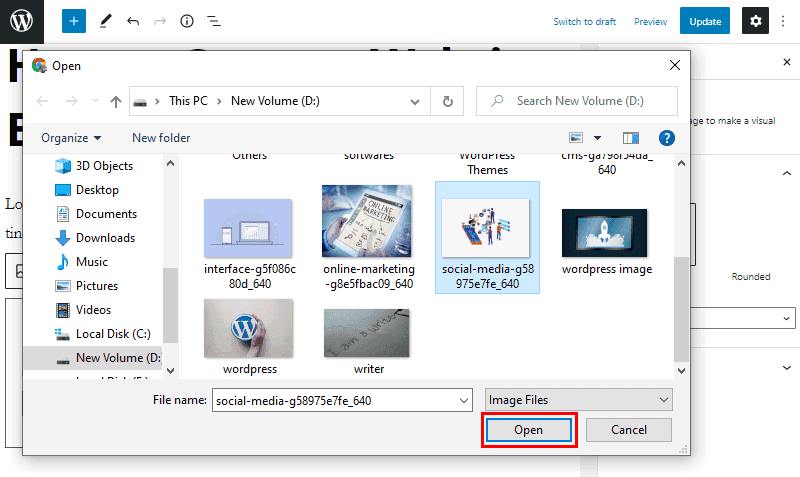
Doing so will create the image block. Now, click on the Upload button to select the image from your local drive.

After selecting the image, click on Open.

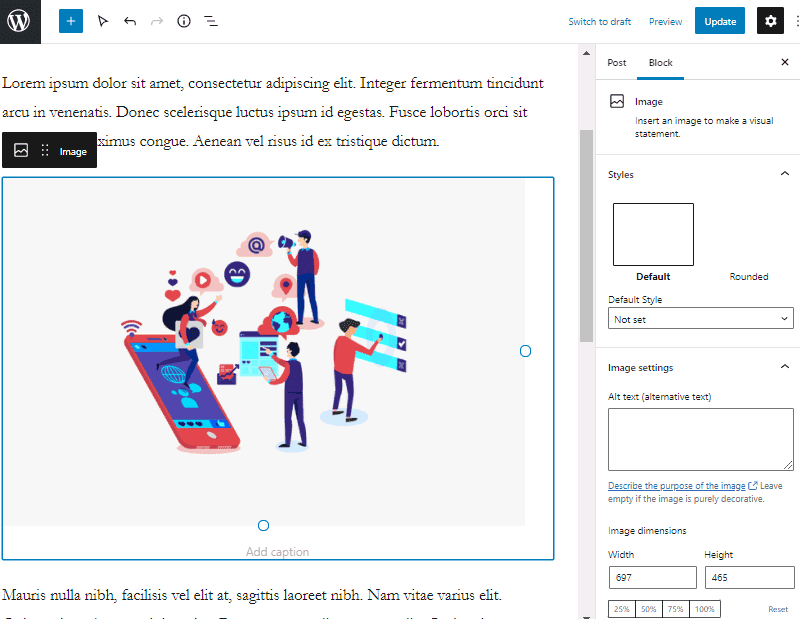
The image now will be added to the post. Enter the appropriate caption, alt text, and make other customization for the image from the Block settings on the sidebar.

That’s all. After you have done it, click on Update or Save Draft to save the post or page.
Adding Images from Library
Next, let’s see adding images to posts and pages from the media library.
The first few steps are the same as previous – create a new post/page or open an existing one where you want to add the image.
For demonstration, we are going to create a new post here.

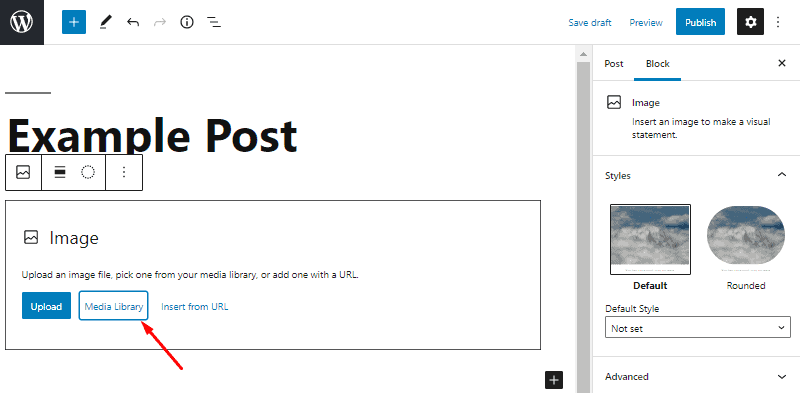
It will open the Gutenberg interface for editing the post. Now, click on the plus (+) button and choose the image block from the block library.

/image – choose image block from the block library
This will add the image block to the post. Now, click on Media Library.

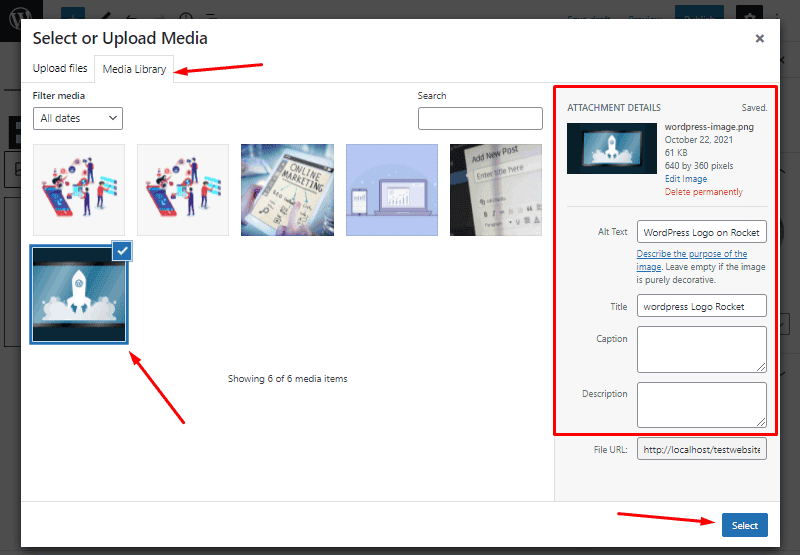
It will open a new window on top of the page. Again from there, choose Media Library and select the image you want to add to the post.
You might want to give it a title, assign alt texts, and appropriate captions before clicking on the Select button.

After the image is added to the post or page, you can make the customizations on the image as you need.
After that, publish, update or save the post as draft to save the changes.