The tools and plugins recommend in the site are the ones we use, have tried or tested ourselves and recommend to our readers. Marketing With WP is supported by readers like yourself. If you take an action (such as a purchase) we might earn an affiliate revenue at no extra cost to you.
How to Add Hyperlinks (Links) in Blog Posts or Pages of a WordPress Website?

A hyperlink is simply a link that directs users to another piece of content with a unique permalink within the same domain or a different one.
A hyperlink is embedded to the content on the pages and posts that redirects the users to the URL address with a simple click.
In this post, we will see how you can add hyperlinks to content on your WordPress pages and posts.
Adding link to texts
So, let’s start with adding a link to the text.
Step 1) Add or Edit a Post/Page
Start with opening a page or a post that you want to add the link to. It could be a new one or just edit an existing one.
For now, let’s edit an existing post.

This will open the post on the Gutenberg editor.
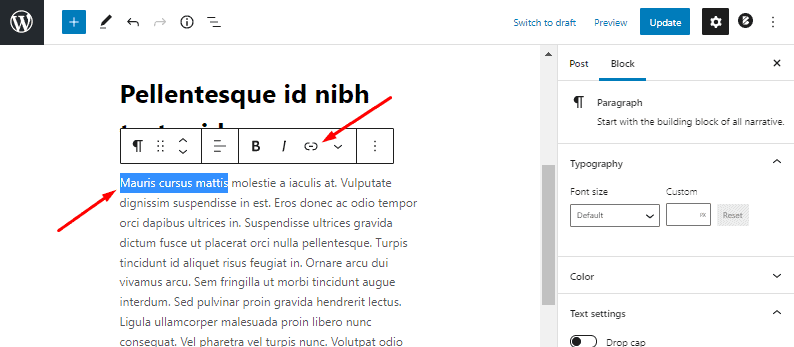
Step 2) Select text to add the link
Now, select the text that you want to add the link to.
And then, click on the link button on the options bar for the text. Or, you can also use the shortcut key ‘Ctrl + K’.

Step 3) Enter the URL and Save
After that, a text box will appear to insert the link. So, simply enter the link URL there. After that, click on the Submit button.

If you want the link to open on a new tab, then click on the toggle button labeled ‘Open in new tab’ before saving.

Adding link to buttons
Adding links to buttons is similar to adding links to simple text. Anyway, here’s how to do it.
Step 1) Add a button block
First, add a button block from the Gutenberg block library and type in the button text.

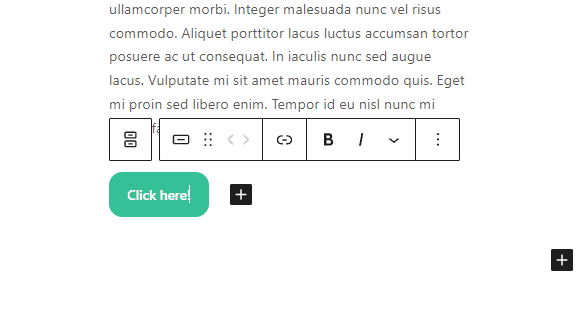
Step 2) Select the Button Text
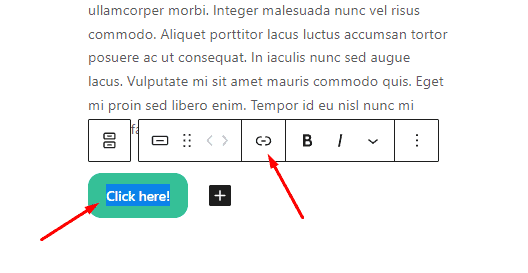
Now, select the button text and click on the link button. Or, you can use the shortcut key ‘Ctrl + K’ after selecting the text.

Step 3) Enter the Link URL
Now, enter the URL for the link and click on the Submit button.

If you want the link to open in a new tab, then turn on the toggle button labeled ‘Open in new tab’ before submitting.

Adding link to images
Next up, we will see adding a link to images.
Step 1) Add an Image
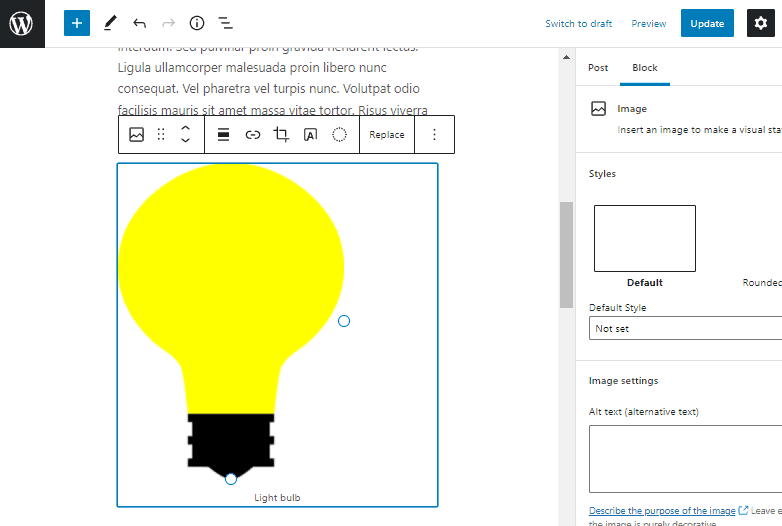
First, add an image using the image block in Gutenberg.

Step 2) Click on the Insert Link Button
After that, click on the Insert Link button for the image block.

This will open a text box to enter the link URL.
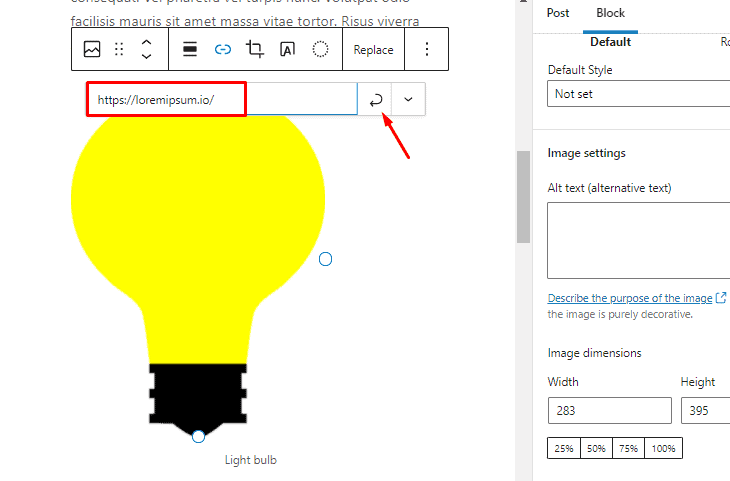
Step 3) Enter the Link URL
Now, enter the web page’sURL that you want to link to the image. And then, submit it by clicking on the Apply button.

If you want the link to open in a new tab, then click on the dropdown arrow and turn on the toggle button before saving.